2018年の振り返り

2018年の振り返り
2018年を振り返ると、どの出来事も不思議と昨日のことのように覚えています。
どれもインパクトがつよかったんだと思います。
2017年頃から漠然と『何か動かねば』という思いがありました。
2018年は不安を打ち消すように動きに動いた1年でした。
先日のノンプロ件の大忘年会で自分の1年を簡単に振り返りましたが、
もう少し深掘りして振り返ってみます。
◆プログラミング
2017年12月から入ったノンプロ研(ノンプログラマーのためのスキルアップ研究会)のみなさんから背中をおしてもらい、GAS(Google Apps Script)を中心にコードを書きました。
ノンプロ研とは、 プログラミングを職業にしていないノンプログラマーが集って、
自ら学び、教え合うことで学びの価値を上げることを重視しているコミュニティです。
2018年は念願だった『安否確認システム(災害時に社員の安否をすばやく確認するツール)』を社内でリリースできました。
うれしい…
本当は世にある有料の安否確認システムを導入したかったけど、
役員への説得プレゼンが失敗…
そこでGASとChatworkを組み合わせて安否確認システムをつくったわけです。
9月1日の防災の日に社内で災害訓練を行いました。
そこで初お披露目し、しっかり動いてくれました。
安否確認システムの解説ブログを途中まで書いたので、
2019年ははなんとか最後まで書きあげます。
◆引越し
2018年の大きなイベントの1つは、2月の引越しです。
プログラムを勉強するために時間を確保したいと思ってたところで
ノンプロ研主催のタカハシさんから、
「会社の近くに引っ越すという手があります」
と教えてもらい、素直にスタコラサッサと引越しました。
この判断は自分の中でファインプレーだったと思います。
時間が確保できたおかげで勉強時間の確保はもちろんのこと、
心の余裕もできた気がします。
◆登壇
2018年は生まれてはじめて社外で話す機会をいただきました。
きっかけをくださったタカハシさんには本当に感謝です。
<3月>
・ノンプロ件 LT(ライトニングトーク)
<4月>
・Chatwork Café 東京 Vol.2
<6月>
・情シスNight
<8月>
・ノンプロ件 LT(ライトニングトーク)
<12月>
・ノンプロ研 分科会 はじめてのPython
・ノンプロ件 BT(ビアトーク)
比較的しれっとした顔で話して(るつもり…)ますが、
今でも発表前後は手汗びっしょりです。
水玉の汗がでるくらい汗びっしょりです。
何回やっても慣れないものです。
話すことを通して大事だと思ったことは、とりあえずやってみることです。
発表のできはどうなるかわからないけど、一歩踏み出すのが大事だと思いました。
結果が大失敗でもネタになりますから。
登壇について会社には言ってませんが、個人活動ですから。
いいですよね。いいんです。
◆櫻田ゼミ インフォグラフィック
7月から約3ヶ月間、NewsPicks主催の櫻田潤ゼミ2018年夏に参加しました。
櫻田潤さんはインフォグラフィック・エディターとしてNewsPicksで働き、
個人でも活動されていいます。
櫻田潤さんに直接インフォグラフィックを教えてもらえるという贅沢なゼミでした。
インフォグラフィックとは、『情報を視覚的に理解できる形にしたもの』のことです。
インフォグラフィックについては、ぜひ櫻田さんのサイトをご覧ください。
ゼミに参加したきっかけは、社内むけの資料のアップデートをしたいと思ったことです。
自分が社内向けに新しいシステムの導入プレゼンをしますが、
その資料をわかりやすいものにしたく参加しました。
3ヶ月間におよぶゼミは大変でした。
何が大変って、約2週間おきに出される宿題です。
宿題はインフォグラフィックに関するリサーチをしたりアイデアをだす内容のため、
3ヶ月間、毎日ふとした瞬間にずっとインフォグラフィックのことを考えていました。
最終的には任天堂の『枯れた技術の水平思考』をインフォグラフィックにしました。
ものすごい達成感でした。
(写真は表紙だけですが)
このゼミを通して、アウトプットをやり切る力がついたと思います。

◆前田デザイン室に参加
現在、前田高志さん率いる前田デザイン室に参加しています。
「おもろ、たのし、いいな」を行動指針に、
クリエイティブを楽しむ集団です。
プロのデザイナーさんもたくさんいらっしゃって、
毎日メンバーのみなさんから刺激をもらっています。
もとをたどれば、前田デザイン室にたどり着いたのは、
グラレコに興味をもったことからはじまりました。
4月、グラレコに興味を持ち、清水淳子さんを知る。
↓
5月、清水さんのお話を聞きたいと思い、櫻田潤さんとのトークショーに行き、櫻田さんを知る
http://www.aoyamabc.jp/event/visualthinking/
↓
7月、櫻田さんの夏ゼミに参加、櫻田さんのオンラインサロンにも参加
↓
8月、櫻田サロンと前田デザイン室の合同定例会に参加し、前田デザイン室にグラレコ部があることを知る
↓
9月、前田デザイン室に参加
漠然と『何か動かねば』という思いが、
最後に前田デザイン室までつながりました。
行動し続けて前田デザイン室にたどりつけたので、感慨深いです。
2018年は少しづつアウトプットをし始めました。
2019年はさらにアウトプットを続けます。
◆もくもく合宿
11月、ノンプロ研のメンバーでもくもく合宿にいってきました。
タカハシさんのブログと、自分も幹事目線でブログを書いたので改めて貼っておきます。
この合宿では幹事をやりましたが、
こういうイベントで幹事をやるのははじめてでした。
準備から当日まで不安でしたが、結果やってよかったと思います。
イベントを幹事目線で見ることができるようになったので。
課題はありましたが、まずはやってみることが大事ですよね。
◆まとめ
2018年は人生で1番動いた年でした。
まとめとしてノンプロ研の大忘年会で話した来年の目標を書きます。
・足を動かすの(イベント参加)はほどほどに、手を動かす
・がんばり過ぎないように、がんばる
以上、@matonotam でした。
【幹事向け】家族で参加できる"もくもく合宿"を開催しました

【幹事向け】家族で参加できる"もくもく合宿"を開催しました
12月1日でノンプロ研が産声をあげて1周年。めでたい!
この1年で心に残っているのは、やはり自分が幹事をした『もくもく合宿』。
今回は”幹事目線”でもくもく合宿を振り返ります。
※本日から25日まで「ノンプロ研 Advent Calendar 2018」が始まります。
メンバーが入れかわりで記事を執筆していきます!
2日目のノンプロ研アドベントカレンダーは私(@matonotam)です。
ノンプロ研「もくもく合宿 in 三浦海岸」!!
開催できました!もくもく合宿!
11月17日(土)と11月18日(日)の1泊2日でいってきました。
「もくもく合宿って?」「もくもく合宿の感想」については、
タカハシさん(@ntakahashi0505)が丁寧にブログにしてくださってるので、ぜひご覧ください!
今回は幹事目線で準備したこと、感じたことを箇条書きで書いていきます。
これからもくもく合宿で幹事をされる方や、
ノンプロ研で次回もくもく合宿を行うときの参考になればうれしいです。
◼️なぜホテルをマホロバ・マインズ三浦にしたか?
今回『もくもく合宿』を開催したのがホテル『マホロバ・マインズ三浦』。
なぜこのホテルにしたかを書きます。
・家族も泊まれる部屋の広さ
→リゾートマンション(?)をホテルに改装したのか、おどろくほど部屋が広い。
2LDKの広さ。
・会議室があり、ホテルのまわりは海があり、ホテルのすぐ近くでみかん狩り(10~11月)ができる。
・品川から京急線で約64分とアクセスが良い
三浦海岸駅からホテルが見える。歩いて10分ほど。ホテルの送迎バスもあります。
・会議室は充実
※会議室については下に書きます。
・夕食は参加者全員が入れる団体専用の個室だった。これはポイント高い!
・朝食は3会場あるので回転が良かった。種類が豊富でおいしかった。
・[注意!!]大人気のホテル!予約ができたのが半年後。
・[注意!!]部屋からでたら外廊下なので秋、冬は寒い。
・[おまけ]駅から近い場所にある回転寿司屋さんがおいしかった!まぐろの赤身がトロのよう。
◼️ 会議室の環境
会議室の環境は言うことなしです。
・Wi-Fiあり
・OAタップは希望数を借りられる(節度ある数を借りましょう)
・ホワイトボードがある
・プロジェクターは有料(持ち込みはOK)
※プロジェクターの置き台は無料で借りられる
・水とお茶の給茶機がある
・コンシェルジュの方がついてくれる
◼️いくらかかったか?
気になるお値段。結論から申し上げると気持ちお高めです。
・法人会員(※1)で1室当り2名なら¥15,300、3~5名¥12,300(※2)。
(※1)コミュニティでも法人会員になれます。安くなるので法人会員になりましょう。
(※2)土曜・特定日Dのプランです。時期によって違うのでこちらをご覧ください。
◼️ 会議室の利用時間 / 部屋のチェックイン・チェックアウト時間
・1泊2食付研修プランに含まれる会議室利用時間
→ 1日目 13:00~21:00 / 2日目 09:00~12:00
・チェックイン・・15:00、チェックアウト・・・11:00
→会議室の利用開始は13:00。
15:00にコンシェルジュの方が会議室まで部屋のカードキーをもってきてくれます。
→翌日の会議室の利用開始は9:00。
11:00にコンシェルジュの方が会議室まで部屋のカードキーをもらいにきてくれます。
◼️何人で仮予約をしたか?
・仮予約したのは5,6組で14,15名。
※2018年6月当時のノンプロ研は30名ほど。
・最終的には6組で12名(大人10名。子ども2名。)
→この予想はタカハシさんの勘がさえてました!さすが!
◼️集金はどうしたか?
・タカハシさんに『Square』で集金してもらった。
→あざます!
◼️家族参加で気をつけたことは?
・ホテルにメンバーの名前を伝えるのでメンバーの家族の名前まで聞いておくのを忘れずに。
・お子さんが参加するのであらかじめ食事のアレルギーを聞いた。
お子さんがいるとみんなが笑顔になりますね!
本当に可愛かったです。
◼️まとめ
ホテルはマホロバ・マインズ三浦、おすすめです!
利用してみて人気の理由がわかりました。
もくもく合宿をするときは候補にしてみてください。
最後に。
今回一緒に幹事をしてくれたのは
『息を吸う様に何かの企画やら幹事が出来る』きのぴぃ(@kinopy_techhack)さん。
きのぴぃさんがいないともくもく合宿はできなかったです。
そしてタカハシさんはじめ、参加してくれたみなさんのご協力はとても助かりました。
ありがとうございました!!
以上、(@matonotam)でした。
<連載:第2回>【情シス向け】GASとチャットワークの“タスク機能“をつかって安否確認システムをつくる

第2回:安否確認システムの下準備/G Suite管理者設定の注意点
今回は安否確認システムをGAS(Google Apps Script)でくむ前、
G Suiteの管理者設定の話です。
このG Suiteの管理者設定は
わたしがGASを実行するタイミングで最初にして盛大にハマったところ。
なぜなら法人用G SuiteでGASを解説しているサイトがあまりないからです。
(ひとのせい…)
読んでくださっているあなたが
わたしのようにハマらないよう書きのこしておきます。
G Suiteの管理者の方はもちろんのこと
会社のアカウントでGASの利用を考えている方はご覧ください(そして管理者の方に確認してくださいね)。
※個人でGoogleドライブを使っている方は影響がないので読まなくて大丈夫です
さっそくですが、本題です。
それは、
『法人用 G Suite は初期設定のままだとGASが動かない』
ということです。
え…?
はじめに気がついたとき驚きました。
また同時に、
「Google、セキュリティちゃんとしてるな」と
感心したところでもあります。
次回以降のブログに書くGASの公開設定で
『アプリケーションにアクセスできるユーザー:』という設定があるのですが、
そこに効いてくる設定です。
ではG Suiteの管理者画面のどこを変更するのか。
ここに書いてありました。
■ドライブ ユーザーの共有権限を設定する
>共有権限を設定する
>
> 組織内のユーザーが誰とでも共有できるようにする
>
> 1.Google 管理コンソール(admin.google.com)で次の操作を行います。
> 2.[アプリ] > [G Suite] > [ドライブとドキュメント] にアクセスします。
> 3.[共有設定] をクリックします。
>
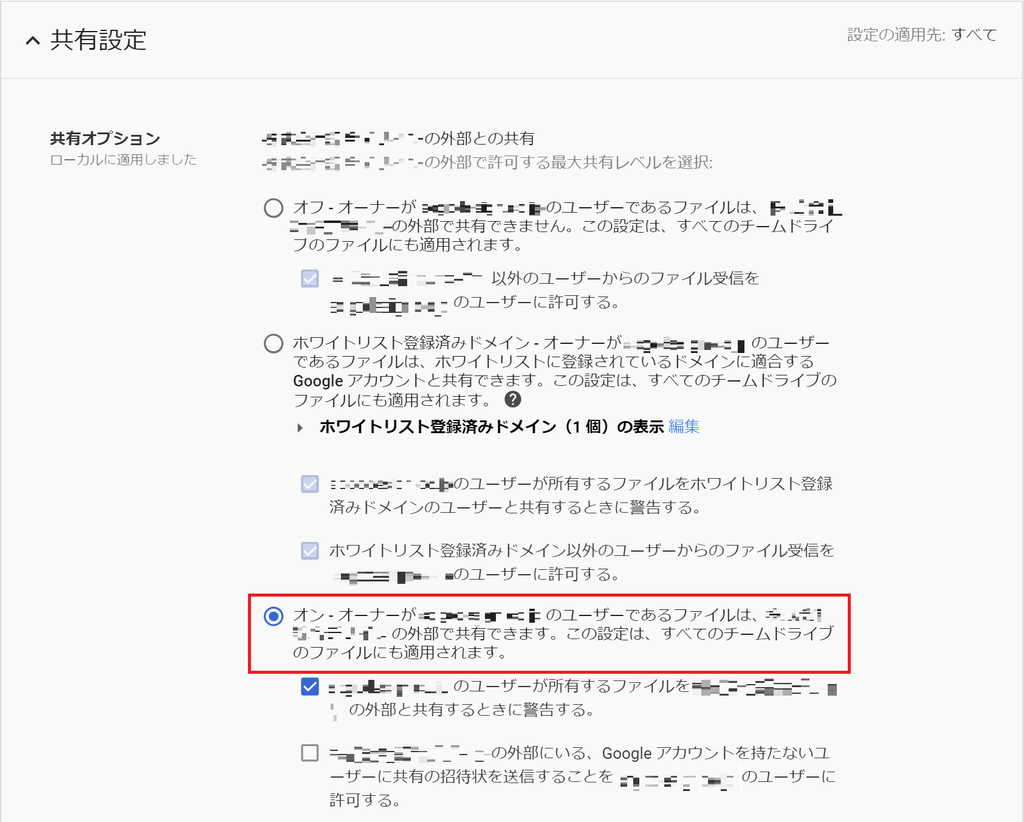
> 共有オプション

GASを動かすには赤枠【オン】にチェックします。
ただし【オン】にしているということは『ドライブを他社と共有できる』ということです。
特にG Suiteの管理者の方はこの設定は要注意!!
このドライブの設定は自社のポリシーにあわせて設定してください。
(もしオフでもGASが動かせる方法があれば教えてください…)
ちなみにわたしの会社のG Suiteでは他社とのGoogleドライブ共有がNGなので
設定を [オフ] にしています。
なのでしかたなく個人用GoogleドライブでGASをくんでいます。
個人用Googleドライブは設定なしにGASを動かせるので。
そもそも個人用をつかってるのはどうなの?というツッコミもありそうですが…
次回からは本当に実際のGASのコードやチャットワークの設定方法について書いていきます。
以上、(@matonotam)でした。
<連載:第1回>【情シス向け】GASとチャットワークの“タスク機能“をつかって安否確認システムをつくる
第1回:なぜチャットワークで安否確認をするのか?
地震などの災害がおこったときに社員の『安否確認』はどのようにしていますか?
便利な有料の安否確認サービスはありますが、なかなか稟議がおりませんよね。
すでにあるサービスをつかって安否確認をする方法があります。
この記事では連載形式で、
『Google Apps Script(GAS)と チャットワークのタスク機能 を組み合わせて安否確認システムをつくる』
について、実装するまでの流れを順に紹介します。
まず第1回では “なぜチャットワークで安否確認を行うのか?” についてかいていきます。
※実際のGASのコードは次回以降でご紹介します。
■安否確認の必要性
地震や豪雨などの災害が起こったときは、まず自分の身の安全を確保。
そして落ち着いたところで社員の身の安全を確認しますよね。
※あくまで確認だけです。大変なときに「出社できるか?」なんて聞くのはNGです。社員が離れるだけ。
※できれば事前に会社側が『出社しなくても仕事できるよう会社の規定や設備を準備する』のが1番良いです。
ただ、すばやくかんたんに社員の安否を確認をするのはむずかしい。
ではどうやって社員と連絡をとればよいでしょうか?
いくつか手段をみていきましょう。
■安否を確認する手段
・携帯電話の通話
忘れがちですが、災害がおこったときに携帯電話の通話は制限されてしまいます。
災害伝言ダイヤル(171)は災害時の専用サービスなので有効ですが、社員数によっては全員を把握するのに時間がかかります。
・メール
メールはいっせいに送信できますが、こちらも通信制限で送受信に時間がかかることがあり、把握するには時間がかかります。
・TwitterなどのSNS
Twitterは電車の運行情報など現場の状況を把握するにはとても役立ちますが、社員ひとりひとりの安否を確認するにはむいていません。
・LINE、チャットワーク、Slackなどのチャットツール
もし把握する人数が多くなければ、チャットツールを使えば簡単に安否を確認することができます。
ただ社員数が20~30人をこえてくると、だれからの返答がある/なしの把握がむずかしくなってきます。
・安否確認システム
有料で機能もりだくさんの安否確認サービスが山ほどあるので、そちらをお使いかもしれません。
ただサービスが有料の場合には決裁がなかなかおりない等、導入がむずかしい場合があります。
(自分の会社はそうでした)
以上、様々ツールはありますが…
すでにじぶんがつかっている “ありもの“ で安否確認ができないか?と考えたときに、これは使えるかも!と思ったのが、Google Apps Script(GAS)と チャットワークのタスク機能を応用したものでした。
■Google Apps Script(GAS:読み「ガス」)とは?
GASについては(株)プランノーツのタカハシさんの↓ブログがわかりやすいです。ご覧ください。
◇超初心者へGoogleAppsScriptを始めるメリットをこれでもかと説明します
https://tonari-it.com/google-apps-script-start/
■チャットワークとは?
チャットワークについても、チャットワークの代理店である(株)プランノーツのタカハシさんの↓ブログがわかりやすいです。ご覧ください。
◇勝手にオススメしまくっていたら正式にチャットワークの代理店になれた話
https://tonari-it.com/chatwork-agency/
◇プランノーツはチャットワークの正式な代理店になりました!
https://plannauts.co.jp/chatwork-agency/
■チャットワークのタスク機能とは?
チャットワークのタスク機能とは、自分のタスク(やるべきこと)を把握したり、相手に仕事を依頼するときに使います。
使っているとわかりますが、チャットワークのタスク機能は良い意味でタスクがとても気になる画面設計になっています。そして簡単につかえます。
◇誰でも使えるシンプルな機能 →タスク管理 をクリック
https://go.chatwork.com/ja/features/
◇今さら聞けない!チャットワークの使い方が分かる1分動画 -タスク機能編
http://blog-ja.chatwork.com/2013/09/chatwork-movie-task.html
■GASとチャットワークのタスク機能を組み合わせる
・チャットワークAPI
GASとチャットワークのタスク機能を組み合わせるには「チャットワークAPI」をつかいます。
最近よく聞きますね、API(エーピーアイ)。
これもお馴染みタカハシさんの↓ブログをどうぞ。
◇Google Apps ScriptでチャットワークAPIを活用するための最初の一歩
https://tonari-it.com/gas-chatwork-api/
・安否確認の実装までの流れ
実装には以下が必要です。
-
Gmailのアカウントを取得
-
チャットワークのアカウントを取得
-
GASでチャットワークのライブラリを設定
-
GASでコードを書く
-
GASでプロパティストアを設定(おまけ)
-
チャットワークでWebhookの設定
-
実装できたか確認
いかがでしたでしょうか?
次回からは実際のGASのコードやチャットワークの設定方法について書いていきます。
以上、(@matonotam)でした。
【GAS】Gmailで送りたい時間に自動的にメールを送るための3ステップ

Gmailで送りたい時間に自動でメールを送る方法をかきます。
スプレッドシートを使った方法です。
3ステップでできるシンプルなつくりです。
(途中ででてくるGoogleの「承認」や「許可」は省略します)
2.Gmailを送るコード
GASのコードは以下のとおりです。
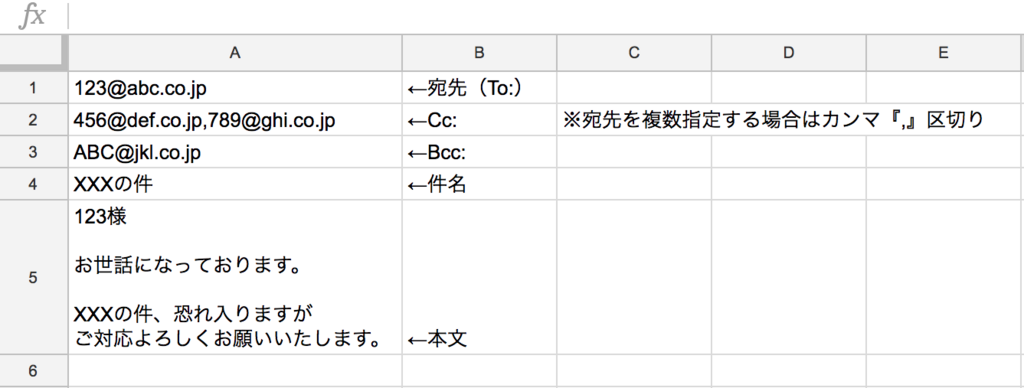
スプレッドシートの「ツール」→「スクリプト エディタ」でコードの入力画面をひらきます。
function mail_send() { //スプレッドシートからメールの内容をもってくる var sheet = SpreadsheetApp.getActiveSheet(); var to_address = sheet.getRange(1,1).getValue(); var cc_address = sheet.getRange(2,1).getValue(); var bcc_address = sheet.getRange(3,1).getValue(); var mail_subject = sheet.getRange(4,1).getValue(); var mail_body = sheet.getRange(5,1).getValue(); //メールを送る MailApp.sendEmail( to_address, mail_subject, mail_body, //cc:とbcc:はここにかく { cc:cc_address, bcc:bcc_address } ); }
3.送りたい時間を設定する
最後は時間の設定です。
(1)時計のマークを押す

(2)送りたいタイミングを設定する

まとめ
GASはまずメールの送信からはじめるのがおすすめです。
このコードの使い道としては、
・経理担当の方が精算の締め切りのリマインドメールに使う
・営業担当の方がクライアントへの定期的なお知らせに使う
などなどあると思います。
ご活用ください。
【GAS】Webhookを実行時に気をつけるたった1つのこと
GASでWebhook 便利ですよね
GAS(Google Apps Script)に少しなれてくると
Webhookを使いたくなるときもでてくるはずです。
GASのWebhookを使うときに
誰もが1度はハマることをお伝えします。
ちなみに、Webhookは
タカハシ(@ntakahashi0505)さんのページを
参考にしております。
参考:
GASのWebhookで気をつけること
GASでWebhookを実行するときに
"あること"を意識していないと
実行してもまったく動きません。
わたしはハマりにハマり
1時間ほどハマってました・・・
それでは、あなたがWebhookの実行でハマらないよう
こちらに書きのこしておきます。
気をつけるのはたった1つです。
それは・・・
「プロジェクトバージョンを実行するたびに更新する」
これだけです。
更新の仕方は次のとおりです。
ここから更新できます
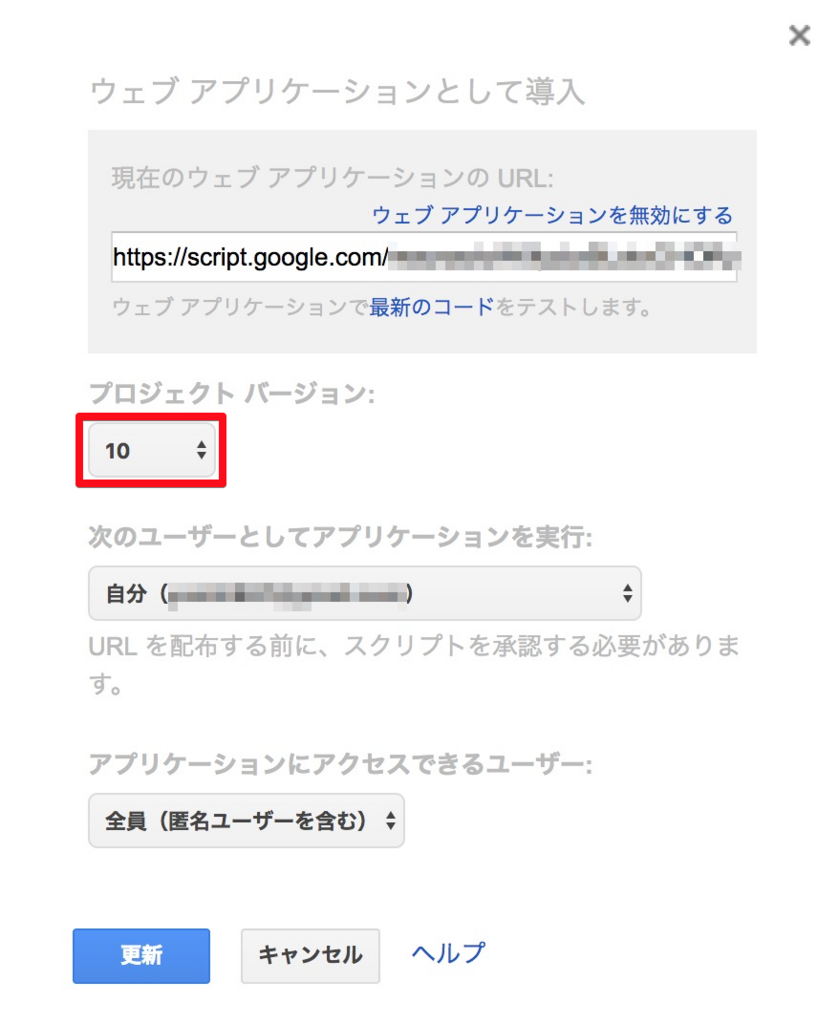
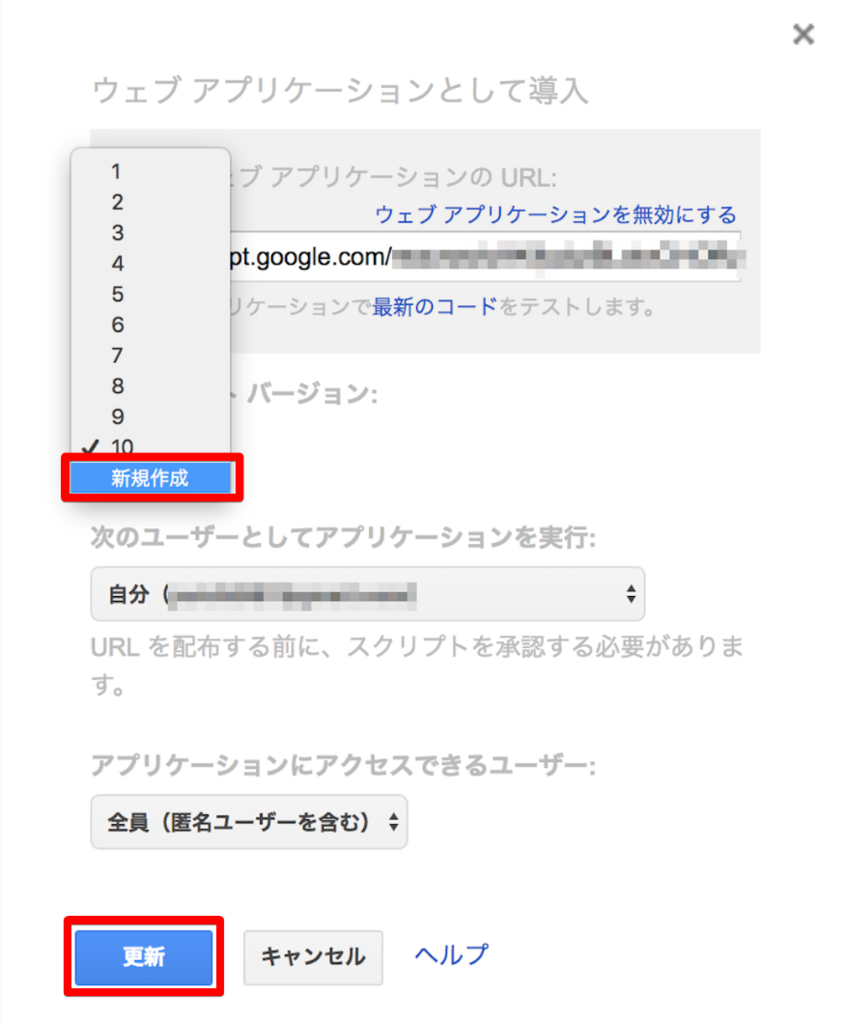
「公開」から「ウェブ アプリケーションとして導入」を押します。

プロジェクトバージョンを押します。

「新規作成」「更新」を押します。

これでGASのWebhookで
ハマることはありません
いかがでしたでしょうか。
簡単ですよね。
これであなたもGASのWebhookを
スイスイすすめられるはずです。
ぜひお役だてください。